iBodyAcademy
UX Design, UI Design, Product Management
For doctors working in manual therapy, managing appointments and sending out exercises and reminders is still too difficult. Our client, Dr. Mohsen Talani professor at the Ontario School of Osteopathy, saw this problem and talked to us about an idea that would solve this.
The challenge was designing both a solution for therapists and for students. We made iBodyAcademy, an app that enables doctors to manage their patients but also help students learn about different conditions and exercises. It makes learning and exercise sharing dead simple.


Wireframes
The wireframes were an important part in the design process. Basically they helped us iterate fast based on the feedback we got from the therapists that helped us in the research process, and showed us what was needed in order to delight our users. Based on this feedback we were confident enough to design the first draft of the navigation flow, element placement, features etc.


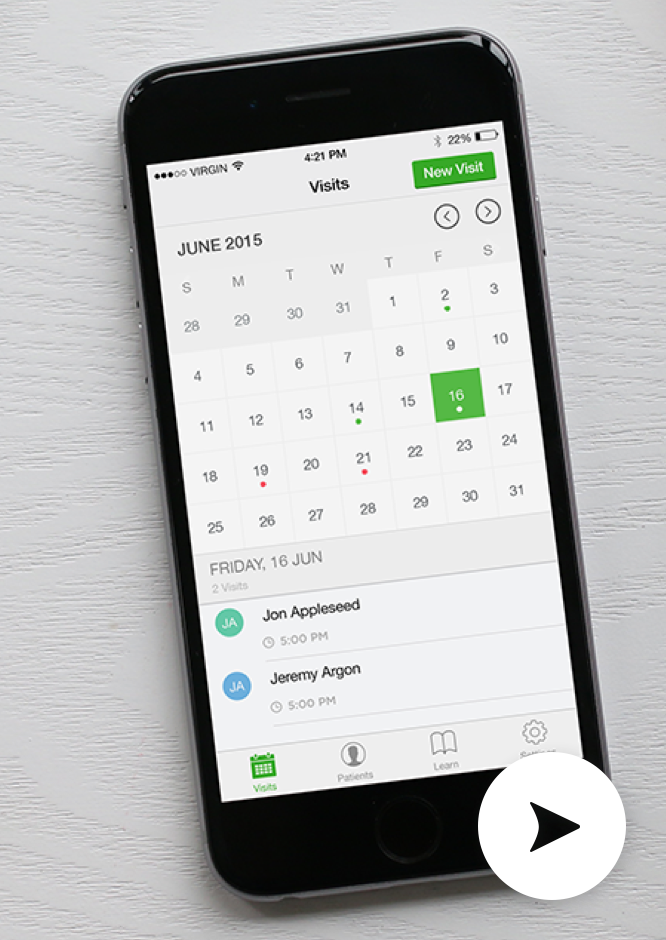
Manage patients
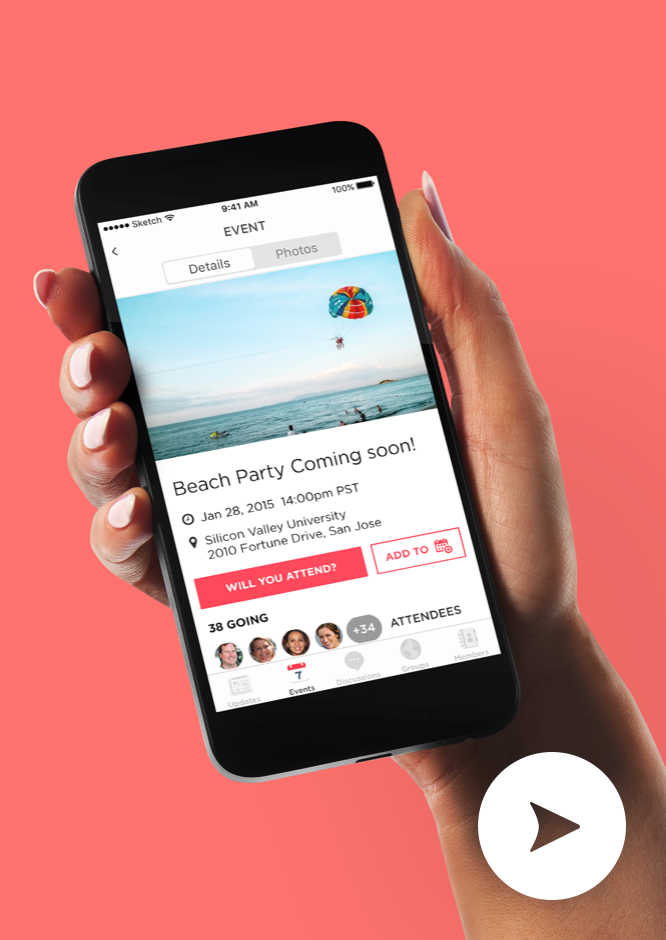
In order to make it as easy to use as possible, the overall user Interface design is inspired by apple’s design guidelines, but with finishing touches that are specific for this product.




Sending out reminders and exercises
We discovered that one of the biggest issues therapists were facing was having to use email in order to send out reminders and youtube links of exercises. We have designed a simple and efficient solution that would enable therapist to do that from inside the app. Instead of writing long emails, the interface allows you to choose predefined exercises or add your own, then select the patient you wish to send them to.


Learn
While designing the app we thought, if it’s going to be a good tool for therapists, why not make it a good tool for students that are learning manual therapy. We have efficiently designed a solution that combines the best from both worlds. Students can use the learn tab to educate themselves and therapists can use it to easily select exercises based on patients condition.


Implementation
Using early prototypes to test out the app, we got most of the design elements in place after 3 iteration cycles. We have then broken the implementation process in parts and started drawing out requirements and estimation time for each of them before they went into the sprint backlog. We designed and built the product from scratch, across a team of 4 developers, 1 designer and 1 quality assurance engineer.